本記事では、「CSS」のGridについて解説します。具体的に解説する内容は、以下の通りです。
- 「CSS」のGrid Layoutの概要
- 「CSS」のGrid Layoutを指定するプロパティ
- 「CSS」のGrid Layoutの使い方3つ
- 「CSS」のGrid Layoutの実践テクニック
「CSS」のGrid Layout(グリッドレイアウト)は、2次元レイアウトを簡単に操作できる「CSS」の機能です。Gridをマスターしておくと、WebデザインやWeb制作において便利です。
そのため、Webデザイナーを目指している方や、Webサイトのコーディングをおこなうフロントエンジニアの方は、ぜひ参考にしてください。
目次
CSS Grid Layoutとは?

「CSS」のGrid Layout(グリッドレイアウト)は、2次元レイアウトを簡単かつ自由に操作できる「CSS」の機能です。
この機能は、「HTML」要素をグリッドと呼ばれるマス目状に、自由に配置したり結合したりできます。
また、以下のメリットがあります。
- 「HTML」の記述がシンプルになる
- 複雑なレイアウトに対応している
- グリッド間の余白を簡単に設定できる
このように、「CSS」のGrid Layoutは非常に柔軟性が高く、多様なレイアウトの配置に対応可能です。初心者でも短期間でマスターできるため、プロ並みのWebデザインを実現できます。
Grid LayoutとFlexboxの違い
要素を横並びにレイアウトできることから、Grid LayoutとFlexboxはよく比較されます。しかし、2つには明確な違いがあります。
まず、Flexboxはシンプルな横並びや縦並びのレイアウトなど1次元レイアウトに適している点です。一方でGrid Layoutは2次元レイアウトを可能にし、N行M列のように複雑なレイアウト設計に対応しています。
さらに、Grid LayoutではFlexboxよりも「HTML」の構造がシンプルになる傾向があります。これは、グリッドコンテナ内でアイテムの位置やサイズを自由に指定できるからです。またアイテムとは指定したグリッドの位置に配置できる「HTML」要素を指します。
Grid Layoutではアイテムのサイズをコンテナで指定することも多く、Flexboxでは各アイテム自体でサイズを指定します。
両者はレスポンシブデザインに対応していますが、Grid Layoutは名前つきのグリッドエリアを使用して、より直感的なレイアウト変更ができます。
Grid Layoutを構成する各構成物
「CSS」のGrid Layoutは、いくつかの主要なパーツで構成されます。ここからは、それぞれを確認します。
まず、Gridコンテナと呼ばれる部分には、以下のプロパティを指定します。
- display: grid
- grid-template-rows
- grid-template-columns
次に、Gridアイテムと呼ばれる部分には、以下のプロパティを指定してください。
- grid-row
- grid-column
- order
さらに、Grid全体の位置や個々のアイテムの位置を調整するには、以下のプロパティを指定します。
- justify-content
- align-content
- justify-self
- align-self
上記のGridコンテナやGridアイテム・Grid全体の位置などを指定して、レイアウトを構成しましょう。
CSSのGrid Layoutを指定するプロパティ

ここからは、Grid Layoutを指定するプロパティを4つ解説します。
- gridを指定する
- grid areaで指定
- grid areaに名前をつける
- マイナスの値で指定する
「CSS」のGrid Layoutのプロパティを指定することで、「HTML」のレイアウトを自由に変更できます。
gridを指定する
「CSS」のGrid Layoutでは、親要素であるGridコンテナ内にGridアイテムを入れるのが基本構成です。
親要素にdisplay: grid;を指定することで、Grid Layoutが有効になります。さらに、行のサイズ調整をする場合はgrid-template-rows、列のサイズ調整はgrid-template-columnsプロパティを用いて指定が可能です。
.oya {
display: grid;
grid-template-rows: 100px 100px 100px;
grid-template-columns: 200px 100px;
}
この例では、親要素(.oya)が3行と2列のグリッドに分割されます。各行は高さ100px、列はそれぞれ幅200pxと100pxです。このようにして、グリッドの基本的な枠組みを作成します。
grid areaで指定
grid-areaプロパティを用いると、始点と終点でグリッドの指定が可能です。具体的には、gri-area: row-start / column-start / row-end / column-end; のように指定します。
.blue-box {
grid-area: 1 / 1 / 2 / 2;
}
この例では、.blue-boxというクラスを持つ「HTML」要素が、1行目から2行目、1列目から2列目にまたがるエリアに配置されます。
さらに、grid-areaプロパティは名前つきエリアとも連携が可能です。名前つきエリアとは親要素を指定してgrid-template-areasを用いてエリアに名前をつけます。その名前はgrid-areaで指定できます。
.container {
grid-template-areas:
"header header"
"main sidebar"
"footer footer";
}
.blue-box {
grid-area: header;
}
上記設定では、.blue-boxクラスを持つ要素は、headerと名付けられたエリアに配置が可能です。
grid areaに名前をつける
grid-template-areasプロパティを用いて、グリッドエリアに名前をつけられます。そのため、子要素に独自のわかりやすい名前を指定して配置が可能です。
.oya {
grid-template-areas:
"header header"
"main sidebar"
"footer footer";
}
.header {
grid-area: header;
}
この例では、親要素(.oya)のグリッドにheader、mai、sidebar、footerという名前をつけ、子要素(.header)をheaderエリアに配置しています。
マイナスの値で指定する
通常、グリッド線は左上から右下に数えますが、マイナスの値を用いることで右下から逆に数えることもできます。とくに、行数や列数が動的に変わる場合・コンテンツが可変な場合に、非常に便利です。
.green-box {
grid-column: −3 / −1;
grid-row: −1 / −2;
}
この例では、.green-boxというクラスを持つ要素が、右下から数えて3列目から1列目、1行目から2行目にまたがるエリアに配置されます。このような指定方法は、とくにフッターやサイドバーなど、ページの末尾に位置する要素を配置する際に有用です。
さらに、マイナスの値を使用することで、レスポンシブデザインにおいて柔軟なレイアウトの調整ができます。
CSSのGrid Layoutの使い方4つ

ここから、Grid Layoutの基本的な使い方を4つ解説します。
- 親要素のdisplayプロパティにgridを指定する方法
- コンテナの親要素のgrid-template-columnsで列数と行数を設定
- アイテムとなる子要素のgrid-rowのグリッドの位置を指定
- gridでdisplayプロパティを中央寄せにする方法
Grid Layoutの使い方をマスターすれば、ある程度のレイアウト操作はできるようになり、モダンなWebサイト制作の一助になります。
親要素のdisplayプロパティにgridを指定する方法
親要素にdisplay: grid;を指定します。この1行のコードによって、その要素はGridコンテナになり、その子要素は自動的にGridアイテムとなります。この設定により、子要素はグリッド内で自由な配置が可能です。
以下のコードは、displayプロパティにgridを指定する例です。
.container {
display: grid;
}
さらに、display: grid;を指定した後は、多くの追加プロパティが使用できるようになります。これには、grid-template-columns、grid-template-rows、grid-gapなどがあり、組み合わせることで、非常に高度なレイアウトの作成が可能です。
.container {
display: grid;
grid-template-columns: 1fr 2fr;
grid-template-rows: auto;
grid-gap: 20px;
}
この例では、2列のレイアウトが作成され、1つ目の列は2つ目の列の幅の半分になります。また、各グリッドアイテムの間には20pxのギャップを設定しています。
コンテナの親要素のgrid-template-columnsで列数と行数を設定
grid-template-columnsとgrid-template-rowsプロパティを使用して、Gridコンテナ内の列と行のサイズを設定できます。たとえば、3列のグリッドを作成する場合、以下のように指定しましょう。
.container {
grid-template-columns: 1fr 1fr 1fr;
}
この設定により、3つの列が等しく分割されます。1fr 1fr 1frという指定は、3つの列が同じフレキシブルな幅を持つという意味です。frは「fraction(分数)」を表し、利用可能なスペースを均等に分割する役割を果たします。
さらに、列や行のサイズを異なる値に設定することも可能です。たとえば、最初の列を固定幅にし、残りを均等に分割する場合は以下のようにします。
.container {
grid-template-columns: 200px 1fr 1fr;
}
また、grid-template-rowsを使用して、行の高さも指定が可能です。このプロパティを使うと、縦方向のレイアウトをコントロールできます。
.container {
grid-template-rows: 100px auto 100px;
}
この例では、最初と最後の行の高さが100pxで、中央の行は内容に応じて自動的にサイズが調整されます。
アイテムとなる子要素のgrid-rowのグリッドの位置を指定
子要素(Gridアイテム)の位置は、grid-rowとgrid-columnプロパティを組み合わせることで決めます。これにより、特定の行や列にアイテムの配置が可能です。たとえば、2行目にアイテムを配置する場合、以下のように指定します。
.item {
grid-row: 2;
}
この設定により、.itemクラスを持つ要素は2行目に配置されます。同様に、grid-columnプロパティを使用して列の位置も指定が可能です。たとえば、3列目にアイテムを配置する場合は、以下の通りです。
.item {
grid-column: 3;
}
さらに、grid-rowとgrid-columnを組み合わせることで、特定の行と列に交差する位置にアイテムを配置も可能です。
.item {
grid-row: 2;
grid-column: 3;
}
この設定では、.itemクラスを持つ要素は、2行目と3列目が交差する位置に配置されます。
また、grid-rowとgrid-columnは範囲も指定できます。たとえば、2行目から4行目、および1列目から2列目にまたがるように、アイテムを配置する場合は、以下のように指定しましょう。
.item {
grid-row: 2 / 4;
grid-column: 1 / 2;
}
gridでdisplayプロパティを中央寄せにする方法
Grid Layoutを使用して、Gridアイテムを中央寄せにする方法もあります。justify-itemsとalign-itemsプロパティをcenterに設定することで、簡単に要素を中央に配置可能です。また、place-items: center;という短縮形もあります。
.item-center {
display: grid;
justify-items: center;
align-items: center;
}
他にも、place-items: center;という短縮形もあります。この1行のコードは、上記のjustify-itemsとalign-itemsの設定を同時におこないます。
.item-center {
display: grid;
place-items: center;
}
中央寄せのテクニックは、とくに画像・テキスト・ボタンなどの小さなコンテンツ要素の位置を決める場合に非常に有用です。また、フレックスボックスを使用する場合と比べて、Grid Layoutで配置のコーディングをおこなう場合に効果的です。
CSSのGrid Layoutの実践テクニック

ここから、Grid Layoutの実践テクニックを3つ紹介します。
- レスポンシブデザインにしよう
- タイルレイアウトを作ろう
- グリッドシステムを実装しよう
よく使われるテクニックを紹介するので、きちんとマスターしておくことをおすすめします。
レスポンシブデザインにしよう
「CSS」のGridは、縦と横の2つの軸でレイアウトをおこなうため、柔軟なレスポンシブデザインに対応できます。
たとえば、以下のようなコードで3列のレイアウト作成が可能です。
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
この1fr 1fr 1frという指定は、3つの列が同じ幅であることを意味します。しかし、レスポンシブデザインを考慮すると、画面サイズに応じて列数を変更しなければ画面崩れを起こす場合があります。その場合は、メディアクエリを使用して以下のように指定しましょう。
@media (max-width: 768px) {
.wrapper {
grid-template-columns: 1fr 1fr;
}
}
画面幅が768px以下の場合には、2列のレイアウトに変更できます。
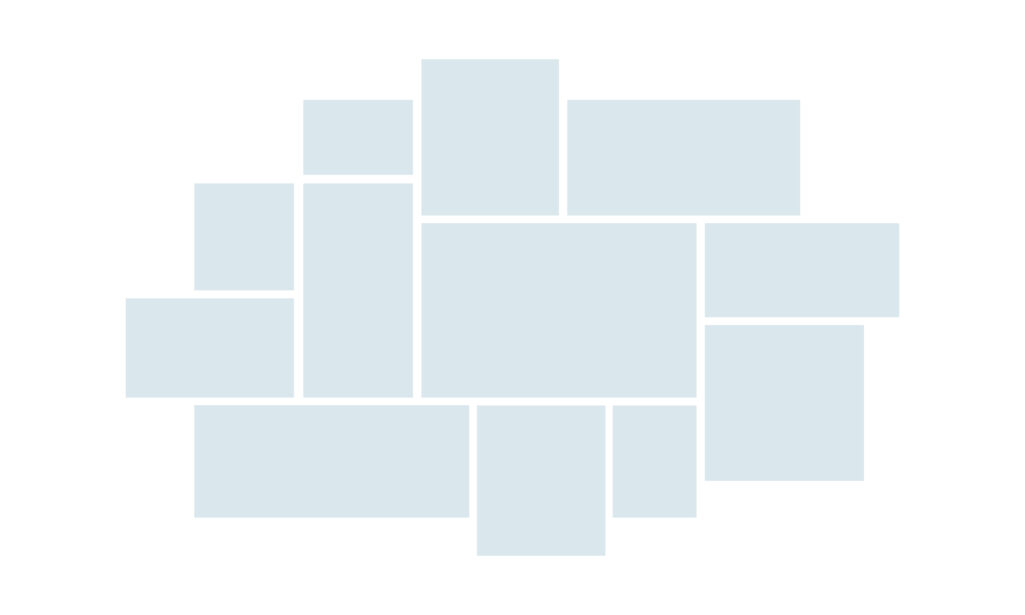
タイルレイアウトを作ろう
以下のコードで、3×3のグリッドレイアウトを作成できます。
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
この設定では、各Gridアイテムが100px x 100pxのサイズで配置されます。さらに、特定のアイテムを、特定の位置に配置することもできます。たとえば、.item1を最初の行から3番目の行まで配置する場合は、以下のように指定します。
.item1 {
grid-row-start: 1;
grid-row-end: 3;
}
グリッドシステムを実装しよう
グリッドシステムは、Webサイトのレイアウトを一貫性のある並びにするための重要な要素です。「CSS」のGridを使用すると、以下のように簡単なグリッドシステムを実装できます。
.wrapper {
display: grid;
grid-template-;columns: repeat(12, 1fr);
}
上記コードでは、12列のグリッドシステムが作成されており、repeat(12, 1fr)という指定は12列それぞれが同じ幅(1fr)であることを意味します。とても簡単にグリッドシステムを実装可能です。
CSSのGrid Layoutを使って各レイアウトを作ろう

「CSS」のGridについて解説しました。本記事を確認することで、「CSS」のGridを使ったWebページのレイアウト操作をマスターできます。
Gridをマスターできれば、これまで以上に簡単にレイアウト作成でき、モダンなWebデザインを考慮したサイトのコーディングが可能です。そのため、まだGridの使い方を知らない方や便利さがわからない方は、本記事を参考にしてGridをマスターすることをおすすめします。