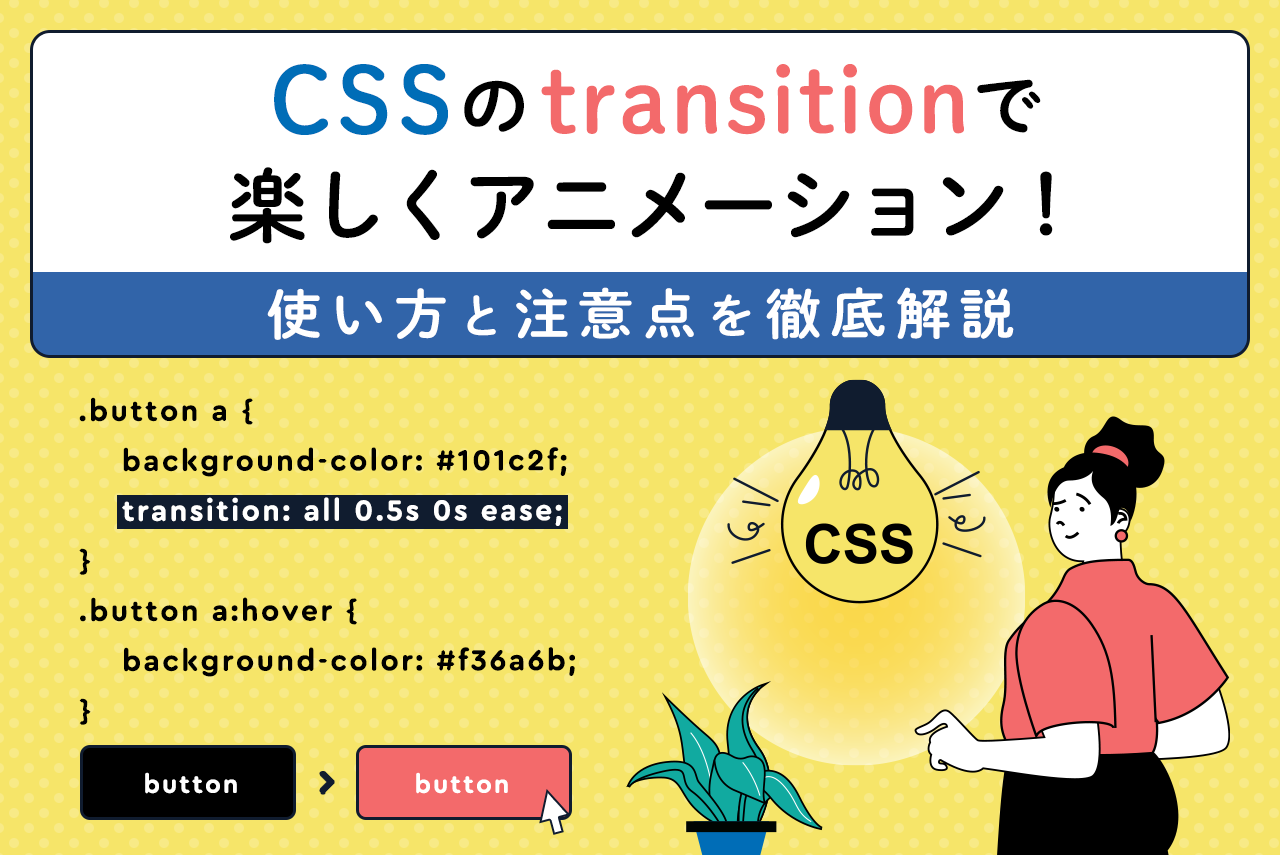
「CSS」のtransitionは、簡単なアニメーションの変化を調整する働きがあるプロパティです。animetionは似た役割を持つプロパティですが、簡単なアニメーションを実装する際はanimationよりもtransitionが適しています。
本記事では、「CSS」のtransitionプロパティの使い方とtransitionが効かない際の対処法を解説します。
目次
CSSのtransitionプロパティとは?

「CSS」のtransitionプロパティは、Webサイトの画像やボタンに対し動きや変化など簡単なアニメーションを付与する効果があります。
transitionプロパティがよく使用されるのは、マウスカーソルを重ねたボタンの背景色を変化させるなどがあげられます。
transitionプロパティは、hoverプロパティでカーソルをボタンの上に乗せた際に色が変わるような表現や、変化する時間も調整可能です。従来、「Javascript」を使用することによりWebサイト上でアニメーションを実装していましたが、現在ではボタンの背景色変化や簡単な動きには「CSS」のtransitionを使用するのが一般的です。
CSSのtransitionプロパティとanimationプロパティの違い

「CSS」のtransitionプロパティと似た役割にはanimationプロパティがあり、それぞれ以下のような違いがあります。
- transitionプロパティは@keyframesを設定しなくてよい
- 要素が変化するためのプロパティが別に必要
- アニメーションの変化を詳細に設定できない
それぞれ詳しく解説します。
transitionプロパティは@keyframesを設定しなくてよい
アニメーション実装におけるanimationプロパティは、@keyframesを用いてアニメーションが変化していく形状の記述が必要です。
@keyframesを用いると、どのようにアニメーションを変化させるかといった詳細な設定が可能で、青から赤のような単純な変化に対しては少々オーバースペックなプロパティです。
しかしtransitionであれば、@keyframesを設定する必要がなく要素ごとに個別で指定できます。
そのため、animationプロパティでなくても実装できるような単純なアニメーションは、transitionプロパティのほうが適切だといえるでしょう。
要素が変化するためのプロパティが別に必要
transitionプロパティには、アニメーション後の状態である設定が必要で、「CSS」にhoverやactiveの記述が必要です。
こららのプロパティは「疑似クラス」と呼ばれ、「要素が特定の状態の場合のみWebサイトの文字や写真のスタイルを変化させる」ことを指します。
たとえば、.sample:hoverという形で、transitionプロパティの変化後を指定します。
アニメーションの変化を詳細に設定できない
transitionプロパティはanimationプロパティとは違い、変化前と変化後のつなぎ方を設定できます。
そのため、要素が変化する途中の詳細な設定はできず、実装できるのは簡単なアニメーションのみです。
マウスカーソルをボタンに重ねたとき、青からすぐ赤に変化させたいときや、メニューの表示・非表示など、ひとつの要素でしか使わないであろうアニメーション設定に対して、transitionプロパティを使用します。
CSSのtransitionプロパティの使い方

「CSS」のtransitionプロパティは、「transition:」 「プロパティ」 「どのくらい時間で変化させるか」「どのような形で変化させるか」」というコードを指定します。
たとえば、transition: all 2s 1s easeと記述した場合、1秒遅延した後に2秒かけてアニメーションが実行されます。
実際のコードは、以下の通りです。
.sample {
border: 1px solid #7697AF;
border-radius: 4px;
padding: 10px 20px;
display: inline-block;
text-align: center;
background: black;
color: white;
}
.sample:hover {
background: white;
color: black;
}
このコードは、.sampleというクラスを持つ「HTML」タグの背景色と文字色を変化させるコードです。
マウスオーバーすることで背景色が黒から白に、文字色が白から黒に変化しますが、このままだとアニメーションがなく一瞬で色が変化してしまいます。
しかし、.sampleに「transition: all 2s 1s ease;」を加えることで、マウスオーバーから1秒後、2秒かけて背景色と文字色が変化するようになります。
.sample {
border: 1px solid #7697AF;
border-radius: 4px;
padding: 10px 20px;
display: inline-block;
text-align: center;
background: black;
color: white;
transition: all 2s 1s ease;
}
CSSのtransitionの詳細なプロパティ指定方法

「CSS」のtransitionプロパティは1行にまとめて記述できます。しかし以下のように個別に変化を指定することも可能です。
- transition-propertyは変化対象を指定する
- transition-durationは変化時間を指定する
- transition-delayは変化タイミングを指定する
- transition-timing-functionは変化の速さを指定する
それぞれの指定方法について、詳しく解説します。
transition-propertyは変化対象を指定する
transition-propertyは、変化対象を指定するプロパティです。変化対象は対象となるプロパティを指定しますが、backgroundやbox-shadowなどがよく用いられます。
.sample {
border: 1px solid #7697AF;
border-radius: 4px;
padding: 10px 20px;
display: inline-block;
text-align: center;
background: black;
color: white;
transition-property: background; # ここで指定している
transition-duration: 1s;
}
.sample:hover {
background: white;
color: black;
}
上記コードの場合、backgroundのみtransitionが適用されるため、文字色はマウスオーバーと同時に背景色は1秒かけて変化していきます。
たとえば、「transition-property all;」と記述すれば、全ての「CSS」プロパティに適用させることが可能です。
transition-durationは変化時間を指定する
transition-durationは、変化時間を指定します。アニメーションを滑らかに変化させるには必須の記述で、たとえばボタンにマウスカーソルを重ねてから変化させる時間を設定します。
.sample {
border: 1px solid #7697AF;
border-radius: 4px;
padding: 10px 20px;
display: inline-block;
text-align: center;
background: black;
color: white;
transition-property: all;
transition-duration: 1.5s; # ここで指定している
}
.sample:hover {
background: white;
color: black;
}
上記のコードの場合、背景色と文字色が1.5秒かけて変化していきます。
transition-delayは変化タイミングを指定する
transition-delayは変化タイミングを指定します。変化タイミングとは、ボタンにマウスカーソルを重ねてから変化が始まるまでの時間です。
.sample {
border: 1px solid #7697AF;
border-radius: 4px;
padding: 10px 20px;
display: inline-block;
text-align: center;
background: black;
color: white;
transition-property: all;
transition-duration: 1s;
transition-delay: 1s; # ここで指定している
}
.sample:hover {
background: white;
color: black;
}
上記コードの場合は、マウスオーバーから1秒後、背景色と文字色が1秒かけて変化していきます。
transition-timing-functionは変化の速さを指定する
transition-timing-functionは、変化の速さを指定します。
.sample {
border: 1px solid #7697AF;
border-radius: 4px;
padding: 10px 20px;
display: inline-block;
text-align: center;
background: black;
color: white;
transition-property: all;
transition-duration: 1s;
transition-delay: 1s;
transition-timing-function: easy-in; # ここで指定している
}
.sample:hover {
background: white;
color: black;
}
上記のコードで指定した「easy-in」の場合、開始時はゆっくり変化し終了時は早く変化します。
値は他にも種類があり、「easy-out」なら開始時に早く変化して終了時はゆっくり変化し、「linear」なら常に一定の速度で変化します。
CSSのtransitionが効かないときに確認したい3つのポイント

「CSS」のtransitionが効かない場合は、以下3つのポイントを確認します。
- display:none;を指定した要素に効かせようとしていないか
- インライン要素にtransformを指定していないか
- transitionを書く場所を間違えていないか
それぞれ詳しく解説します。
display:none;を指定した要素に効かせようとしていないか
transitionは、基本的にdisplayプロパティには効果がありません。
.sample {
border: 1px solid #7697AF;
border-radius: 4px;
padding: 10px 20px;
display: block;
text-align: center;
background: black;
color: white;
transition-property: display;
transition-duration: 1s;
transition-timing-function: easy-in;
}
.sample:hover {
display: none; # ここでdisplayプロパティを使用している
}
上記コードの場合、マウスオーバーから1秒かけてsampleが非表示になるような挙動となりそうですが、実際はtransitionが効かないため一瞬で非表示になります。
このような場合は、displayではなくopacityやvisibilityを併用しましょう。
インライン要素にtransformを指定していないか
transformはtransitionと併用されることの多いプロパティですが、transformプロパティは「span」などのインライン要素には効きません。
HTML
<span class="sample">sample</span> # HTMLタグがインライン要素
CSS
.sample {
background: black;
padding: 20px;
transition-property: transform;
transition-duration: 1s;
}
.sample:hover {
cursor: pointer;
transform: translate(100px , 100px); # transformプロパティが効かない
}
上記のコードの場合、transformプロパティが効かないため、transformを指定したtransitionも動作しません。
transitionを適用させたい場合は、インライン要素をインラインブロック要素やブロック要素へ変更します。
transitionを書く場所を間違えていないか
transitionを書く場所を間違えると、transitionは効きません。
.sample {
border: 1px solid #7697AF;
border-radius: 4px;
padding: 10px 20px;
display: inline-block;
text-align: center;
background: black;
color: white;
# ここにtransiitionプロパティを記述
}
.sample:hover {
background: white;
color: black;
transition: all 2s; # :hoverの箇所には記述しない
}
上記コードの場合、transitionが:hoverに記述されているため、マウスオーバー時にはtransitionが適用されるものの、マウスアウトした際にボタンの背景色と文字の色が変化せず、そのままの状態となってしまいます。
CSSのtransitionプロパティで簡単なアニメーションを実装しよう

本記事では、「CSS」のtransitionプロパティの使い方とtransitionが効かない際の対処法を解説しました。
実装したいアニメーションによってtransitionとanimationを使い分けることで、効率的なアニメーションが実装できます。
「CSS」アニメーションに興味がある方は、ぜひtransitionを習得してみてください。