本記事では、Twitter社が開発したオープンソースのフレームワーク「Bootstrap」の使い方や導入方法とBootstrapの特徴や導入すべき理由について解説します。
「Bootstrap」とは、Twitter社が開発したフレームワークの1つです。開発を効率よく行うためのフレームワークが数多く存在する中で、「Bootstrap」はフロントエンドの開発で使用するためのフレームワークです。
「Bootstrap」をうまく活用することにより、ホームページのボタンや表などの基本的な機能を簡単に設置できるようになるでしょう。そこで、Bootstrapの使い方や導入方法、導入すべき理由を解説します。
目次
Bootstrapとはどのようなツール?

「Bootstrap」は、Twitter社が開発したフレームワークの1つです。主にWebサイトやWebサービスのフロントエンド(Webサイトでユーザーが操作を行う部分)を効率的に開発するためのフレームワークで、「Bootstrap」を使うことによりデザイン性の高い画面を気軽に作成できます。
また、「Bootstrap」にはCSSファイルに動作を加えるJavaScriptファイルが提供されているため、開発者の負担軽減が可能です。そのためプログラミング初心者やあまり経験がない方でも、効率よくデザイン性の高い画面を作成できます。
フロントエンドとは?
フロントエンドとは、Webサイトやシステムにおいてユーザーから見える部分のことで、「HTML」や「CSS」、「JavaScript」などの言語を使用して開発します。
WebサイトやWebサービスでユーザーが閲覧・操作できる画面「ユーザ・インターフェース(UI)」がフロントエンドです。反対にサーバーやシステムを管理する部分は、サーバーサイドといいます。
フロントエンドとサーバーサイドでは使用する言語や開発方法、特徴などが大きく違います。
WebデザイナーはBootstrapを使った方がよい?
基本的にWeb制作に携わるデザイナーであれば、「Bootstrap」を利用することをおすすめします。
Webデザイナーの中には、「Bootstrap」やその他のフレームワークを使用しなくても1人ですべての工程を担当できる方もいます。ただ、最近ではWebデザインをする際に「Bootstrap」を推奨している企業や現場が増えているのです。
推奨されている主な理由には、Webデザインのクオリティを統一させられる点があげられます。
「Bootstrap」を使用すれば誰でもクオリティの高いフロントエンド開発が行えるため、企業にとってはスキルや実績にこだわることなく一定の品質が担保できるのです。そのため、Webデザイナーとしての経験が浅い方は、「Bootstrap」の習得がおすすめといえるでしょう。
Bootstrapは使うべき?導入した方がよい3つの理由

ここからは「Bootstrap」を導入した方がよい以下の3つの理由について、それぞれ解説します。
- レスポンシブデザインがしやすい
- 汎用性が高い
- デザイン性に優れている
レスポンシブデザインがしやすい
1つ目の理由は、レスポンシブデザインを実装しやすいことです。
レスポンシブデザインとは、1つのWebページがスマートフォン、タブレット、パソコンといったさまざまな端末での閲覧に対応しているデザイン手法のことを指します。「Bootstrap」を使用することで、レスポンシブデザインが容易に実装可能です。
具体的には「Bootstrap」を使用したサイトでは、ユーザーがアクセスした端末の種類や画面サイズに応じて、最適なレイアウトに自動的に切り替わります。その結果、端末ごとに異なるデザインを準備する必要がなく、ユーザーに快適な閲覧体験を提供することが可能となるのです。
汎用性が高い
2つ目の理由は、汎用性が高いことです。「Bootstrap」は、他のフレームワークと異なりWebサイトやWebページの規模や種類を問わずに利用できます。
「Bootstrap」は、JavaScriptファイルやCSSファイルがすでに用意されているため、Webデザインやフロントエンドの開発に必要となる基本的な知識があれば、簡単に扱えます。
多くのフレームワークでは、フレームワークを効果的に扱うための土台として「HTML」や「CSS」の専門的な知識やスキルがある程度必要です。しかし、基本的な知識があれば使える「Bootstrap」は汎用性が高く、導入も比較的気軽に行えるので、多くの開発者にとって使いやすいフレームワークといえます。
デザイン性に優れている
3つ目の理由は、デザイン性に優れていることです。「Bootstrap」は、誰でもおしゃれで見やすいデザインのサイト作成が行えるように、デザイン性に優れたコンポーネントが提供されています。
コンポーネントとは、ボタンやアイコン、フォームなどのパーツのことで、それらのパーツを1から作成しなくてもデザイン性の高いものが使用できます。
「Bootstarp」を使用することで、デザインの基本的な骨組みを提供してくれるため、センスのいいデザインに仕上げることが可能です。この特長は「Bootstrap」が優れたフレームワークである一因といえます。
Bootstrap導入までの流れ

「Bootstrap」を導入することでさまざまな効果が期待できるため、これからフロントエンドの開発を行うエンジニアの方は導入をおすすめします。ここからは「Bootstrap」導入までの流れを詳しく解説します。
Bootstrapの導入の流れは、主に以下の3つです。
- Bootstrapをダウンロード
- index.htmlファイルのheadタグにコードを追加する
- CDNを使って導入する方法
Bootstrapをダウンロード
最初に「Bootstrap」を、以下の公式サイトからダウンロードします。

引用:Bootstrap · 世界で最も人気のあるフロントエンドフレームワーク
ダウンロードが完了したら、ダウンロードしたzipファイルを解凍してCSSフォルダとJSフォルダが表示されたことを確認してください。

そして、解凍したCSSファイルとJSファイルのあるフォルダに、まずは白紙のindex.htmlを作成します。以上が完了したら、「Bootstrap」のダウンロードは完了です。
index.htmlファイルのheadタグにコードを追加する
続いて、index.htmlファイルのheadタグにコードを追加して、保存してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sample Title</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h1>Hello World!</h1>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
上記のコードはindex.htmlに記載するコードの例です。
CDNを使って導入する方法
最後にCDNを使って導入する方法を解説します。CDNとは、「Bootstrap」などのWebコンテンツを効率的に配信するためのネットワークシステムです。
上記で解説した方法とは異なり、ファイルのダウンロードが必要なく「Bootstrap」の公式サイトからHTMLコードを貼り付けるだけで、簡単にBootstrapを利用できます。
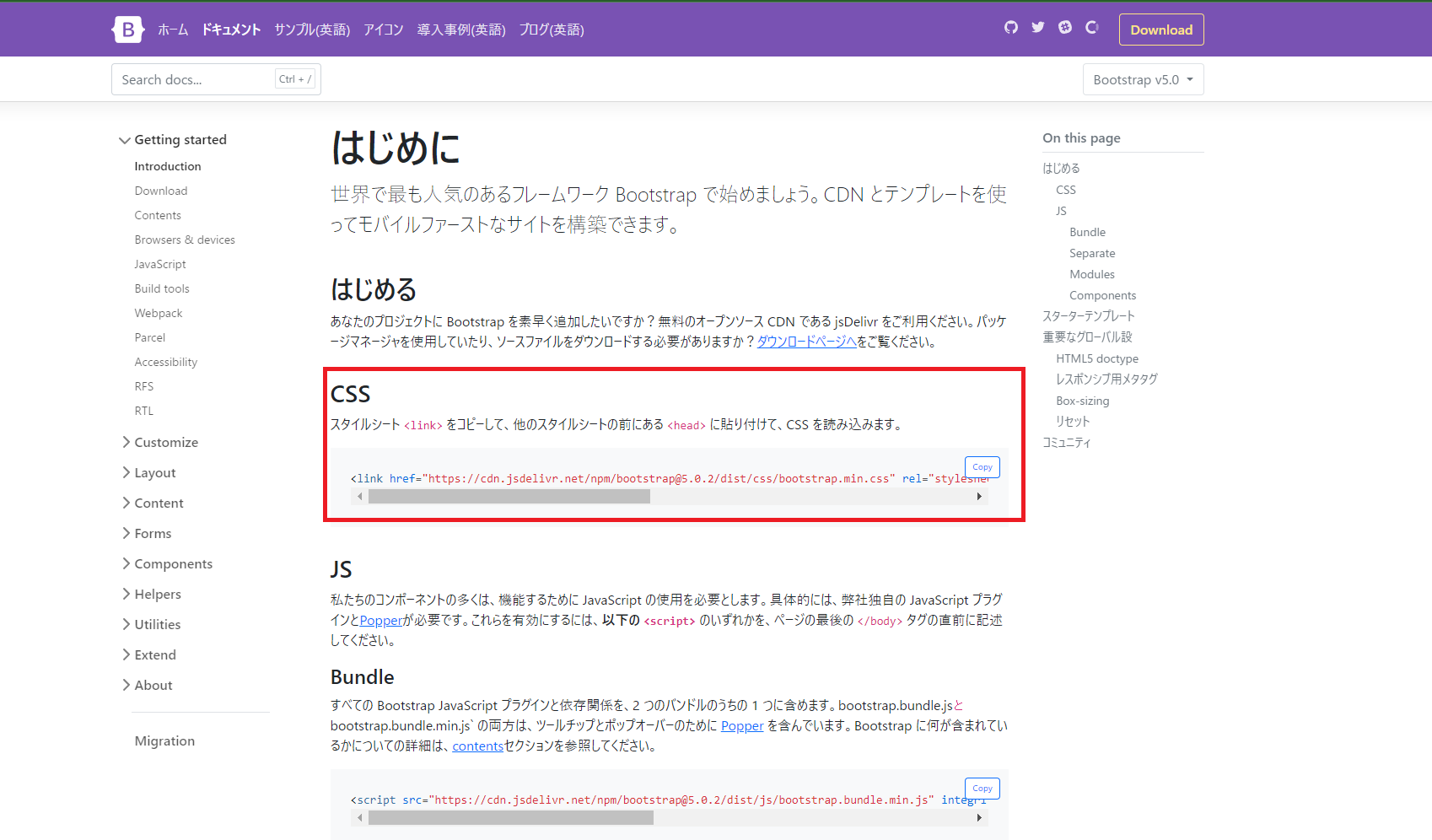
CDNを使って導入する方法は、主に以下の通りです。「Bootstrap」公式サイトのダウンロードページにある「CSS」からコードをコピーします。
そして、コピーしたコードをHTML内の<head>タグ内に貼り付けたら完了です。貼り付けるコードは、以下の通りです。

<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
できるだけ簡単に「Bootstrap」を使用したい方には、以上の方法がおすすめです。
【サンプルコードあり】Bootstrapの使い方

「Bootstrap」のよく使用する機能は決まっているので、フロントエンドの開発で主に使う機能や操作方法を覚えておけば、より使いやすくなります。
ここでは、以下7つの「Bootstrap」の使い方をそれぞれ解説します。
- グリッドの使い方
- paddingとmarginの使い方
- ボタンの設置方法
- テーブルの表示方法
- フォームの表示方法
- アイコンの表示方法
- モーダルウィンドウの表示方法
これからBootstrapを使用する方は、参考にしてください。
グリッドの使い方
グリッドとは、グリッドシステムという画面を12分割した数字を入れることで、画面の幅を指定できる仕組みのことです。また、使用ルールは以下の通りです。
- class=”container”もしくは”container-fluid”の中に記載する
- class=”row”の中に記載する
- class=”col-{prefix}-{columns}”の形式にする
- {columns}は合計値が12になるように指定する
グリッドは、以下のようなコードを作成することで使用できます。
<header style="background-color:gray">Header</header>
<div class="container-fluid">
<div class="row">
<div class="col-sm-2" style="background-color:red;">Red</div>
<div class="col-sm-8" style="background-color:blue;">Blue</div>
<div class="col-sm-2" style="background-color:yellow;">Yellow</div>
</div>
</div>
<footer style="background-color:gray">Footer</footer>
paddingとmarginの使い方
paddingとは要素の内側の余白を指定できるプロパティのことで、marginとは要素の外側の余白を指定できるプロパティのことです。
「Bootstrap」では、paddingとmarginを適用するために”p-“や”m-“をクラス名の前に付け、その後にサイズを示す数字(0-5)を付けます。たとえば、”p-3″はpaddingを3単位分適用し、”m-5″はマージンを5単位分適用します。
さらに、”ps-“や”my-“のようにすると、特定の方向(ここではそれぞれ左側とY軸方向)への余白の指定が可能です。以下はその使い方の一例です。
<!-- HTMLコード -->
<div class="top_wrap">
<!-- 省略 -->
<h1 class="ps-3">Bootstrapを利用したサンプルサイト</h1>
<!-- 省略 -->
<div class="container">
<h2 class="my-5">コンテンツタイトル</h2>
paddingとmarginと使いたい方は、上記のサンプルコードを参考に、コーディングしてみてださい。
ボタンの設置方法
ボタンは、WebサイトやWebサービスで操作に使用する重要なパーツで、必要不可欠です。
作成する時のルールは以下の通りです。
- <button>タグにclass=“btn btn-(プロパティ名)”を指定する
- 表示される色ごとにプロパティのコードを変更する
ボタンの設置方法は、以下のようになります。
<button type="button" class="btn btn-secondary">Default</button> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-link">Link</button>
ボタンを設置することは非常に重要なので、上記のサンプルコードを覚えておきましょう。
テーブルの表示方法
テーブルは、データ一覧を表示する時に使用します。テーブルの使用ルールは、主に以下の通りです。
- 対象のtableタグのclassに対して”table”を指定する
- そしてデザインに応じてクラス名(.table-borderedなど)を指定する
テーブルを表示させるコード例は、以下です。
<div class="container">
<div class="table-responsive">
<table class="table table-bordered">
...
</table>
</div>
</div>
フォームの表示方法
フォームとは、データの更新や検索などの機能を作る際に使うものです。フォームの表示は、以下の使用ルールで行います。
- form-groupとform-controlの2つのclassを用意する
- 続いて、class=”form-group”を入れる
- inputタグにclass=”form-control”を付ける
フォームを表示するコードの例は、以下の通りです。
<form>
<div class="form-group">
<label>Your Name</label>
<input type="name" class="form-control" placeholder="Name">
</div>
<div class="form-group">
<label>Password</label>
<input type="password" class="form-control" placeholder="Password">
</div>
<button type="submit" class="btn btn-secondary">送信</button>
</form>
アイコンの表示方法
アイコンがあることで、画面の見やすさや使いやすさが向上します。アイコンを表示するコード例は、以下の通りです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Boostrap_icons_sample</title>
</head>
<body>
<div class="main">
<p>アイコンテスト</p>
</div>
</body>
</html>
アイコンを使い画面の見栄えなどをよくしたい場合に、参考にしてください。
モーダルウィンドウの表示方法
モーダルウィンドウとは、サイトのボタンや画面をクリックした時に表示される画面のことです。モーダルウィンドウの表示する<body>タグのコードの例は、以下の通りです。
<body>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</body>
Bootstrapを使ってフロントエンド開発を効率化しよう

フロントエンドの開発は、「HTML」や「CSS」、「JavaScript」など言語を使用するので、基本的な知識やスキルがなければ行えません。
しかし「Bootstarap」ではすでにCSSファイルやJavaScriptファイルなどが作成されており、豊富なデザインのコンポーネントが提供されています。これからフロントエンドの開発を行う方は、ぜひ本記事で解説した「Bootstrap」を使って効率的に開発することをおすすめします。