JavaScriptのライブラリであるjQueryはWebサイト制作においてどのような役割を果たすのでしょうか。本記事ではjQueryの特徴やjQueryでできること、jQueryを使うメリットとデメリットについて紹介します。
jQueryはJavaScriptのライブラリのひとつです。Webサイトの制作をしていると、よく目にする用語でもあります。
ただjQueryという言葉を聞いたことはあっても、実際になにができるのか詳しく知らないという方がいるかもしれません。
そこで本記事では、jQueryの特徴やjQueryでできること、jQueryを使うメリットとデメリットを紹介します。
目次
jQueryとは?

まずは「JavaScript」のライブラリである「jQuery」の勉強をこれから始める方に向けて、「jQuery」が生まれた経緯と、「jQuery」の仕組みについて紹介します。
jQueryの歴史
「jQuery」は2006年に「write less,do more(少ない記述で、より多くのことをする)」という基本理念のもと誕生しました。
「JavaScript」のライブラリとして人気が高まったのは2010年ごろとされており、2022年までに8回バージョンアップしています。
jQueryの仕組み
「jQuery」は、「JavaScript」のライブラリです。ライブラリとは、他のプログラムが引用できる状態に加工した、プログラムの部品を集めてまとめたファイルを指します。
ライブラリであるため、「jQuery」は単体では動かせません。「JavaScript」と合わせて使用することにより、少ないコード数で「JavaScript」の特定の機能を呼び出せます。
JavaScriptとjQueryの関係性とは?
「jQuery」は「JavaScript」のライブラリで、「JavaScript」は「jQuery」の呼び出し元のプログラムです。
「JavaScript」だけで書く場合は多くのコードを書かなくてはいけない処理を、「jQuery」を使うことにより少ない命令文で実行できます。
jQueryとVue.jsの違いって何?
「jQuery」とよく比較されるのが「Vue.js」です。「jQuery」は「JavaScript」の「ライブラリ」で、「Vue.js」は「JavaScript」の「フレームワーク」という違いがあります。
「jQuery」は基本的には「JavaScript」の記述を少なくわかりやすくすることが目的です。しかし「Vue.js」は、WebアプリのUI構築やコンポーネントによるプログラムの部品化など、使用する機能の幅が広いことも違いとして挙げられます。
jQueryを使って何ができるか?

動きがあるWebサイトの多くは「jQuery」で処理を記述されているため、意識していなくても「jQuery」に触れている方は多いはずです。
ここからは、「jQuery」を使うとなにができるのかを紹介します。
Ajaxを簡単に使える
「jQuery」の使用によって、「Ajax」を簡単に使えるのです。
「Ajax」とは「Asynchronous JavaScript XML」の略で、Googleマップなどでも使われている非同期通信を指します。「jQuery」を使った記述によって元の「JavaScript」と比べてシンプルな記述が可能です。
CSSを動的に変更できる
「jQuery」を使うことによって、「CSS」を変更できます。
たとえばボタンをクリックすると画像が表示される仕組みや、文字にカーソルを重ねると文字が強調される仕組みなど、Webページにさまざまな動きを加えることが可能です。
他にも対象の要素に「class属性」の追加や、逆に「class属性」の削除もできます。
アニメーションを実装できる
「jQuery」の使用で、Webページ内へ簡単にアニメーションを実装できます。
アニメーションを実装できるメソッドは「animateメソッド」「fadeOutメソッド」「fadeInメソッド」などがあり、たった1行コードを追加するだけで要素に動きをつけることが可能です。
jQueryを使うメリットは?

ここからは、「jQuery」を使うメリットを紹介します。具体的なメリットは、主に以下の5つです。
- 記述するコードが短い
- ブラウザの互換性が高い
- 歴史が長く多く使われている
- 拡張プラグインが豊富
- 学習教材が豊富で習得しやすい
それぞれ詳しく見ていきます。
記述するコードが少ない
記述するコードを少なくできることは、「jQuery」を使うメリットのひとつです。
コードの簡略化により読みやすくなるため、コーディングのミスを減らしたり、作業量を少なくしたりできます。
チームで開発の際もコードの共有がしやすくなるので、コードレビューの作業量を削減できるのです。
ブラウザの互換性が高い
ブラウザの互換性が高いことも、「jQuery」を使うメリットです。
インターネットブラウザには、「Google Chrome」「Firefox」「Microsoft Edge」などさまざまなブラウザがあります。そのため「JavaScript」のみでコードを書く場合は、各ブラウザに合わせた記述をする必要がありました。
しかし「jQuery」を使って記述することで、どのブラウザでも同じコードで「JavaScript」を動作させられるようになったのです。
歴史が長く多く使われている
歴史が長く多く使われていることも、「jQuery」を使うメリットとなります。
「jQuery」は2006年のリリース以降、世界中で利用されているライブラリです。そのためセキュリティ上の問題やバグなども発見されやすく、その都度修正されていることから使用しやすいライブラリとなっています。
jQueryは利用者が多いことから、情報が多くあるため、わからないことがあっても検索しやすく、質問できる場も多くある点がメリットです。
拡張プラグインが豊富
拡張プラグインが豊富であることも、「jQuery」を使うメリットです。
機能を拡張するためのプログラムであるプラグインを使うことで、より高度なアニメーションの実装やスライダーの実装、スクロールバーのデザインのカスタマイズなどを手軽に行えます。
プラグイン自体の数もプラグインの情報も多いため、自分に合ったプラグインを探して開発への導入が可能です。
学習教材が豊富で習得しやすい
学習教材が豊富で習得しやすいことも、「jQuery」を使うメリットです。
「jQuery」は歴史が深く利用者が多いため、書籍やWebサービスなど学習をするために必要な教材が揃っています。
そのため「JavaScript」のライブラリを学習する際には、まず「jQuery」から学習してみるのがおすすめです。
jQueryを使うデメリットは?

「jQuery」には、メリットだけでなくデメリットもあります。メリットとデメリットの両方を理解することで、さらに「jQuery」についての知識を深められるでしょう。「jQuery」の主なデメリットは、以下の3つです。
- JavaScriptの基礎知識を得るには学習が必要
- 処理が遅くなる場合がある
- 他のライブラリやフレームワークと競合する可能性がある
それぞれ詳しく見ていきます。
JavaScriptの基礎知識を得るには学習が必要
「jQuery」を学習するためには「JavaScript」の基礎知識が必要となります。
「jQuery」はシンプルな記述が可能で、読み込みから実装まで簡単にできる優れたライブラリです。しかし「jQuery」を使用していると、「JavaScript」の知識は得にくくなってしまいます。
「JavaScript」の理解を深めるには、「jQuery」とは別に「JavaScript」の学習をする必要があり学習コストがかかってしまうのです。
処理が遅くなる場合がある
「jQuery」を導入することによって処理が遅くなる場合があるでしょう。
「jQuery」は処理を行う際にライブラリの読み込みを行う必要があるため、「jQuery」を使っていない場合と比べると実行時に遅延が発生します。
そのため元々のコードが短い場合は、「JavaScript」のみで記述した方が処理が早くなる場合があるのです。
他のライブラリやフレームワークと競合する可能性がある
他のライブラリやフレームワークと競合する可能性があることも、「jQuery」を使うデメリットです。
近年のWeb開発の現場では、「Vue.js」や「React」などのフレームワークが採用されています。異なるライブラリやフレームワークが採用されている環境では、コードの書き方次第で処理が競合してしまう可能性があるため注意が必要です。
jQueryの使い方

「jQuery」を導入する方法は、ダウンロードしたファイルを自分でサーバへアップロードして使用する方法と、Web上で「jQuery」の配布元が公開しているファイルを使用する方法があります。
ここからは、それぞれの方法について解説を行います。
ファイルをダウンロードして使う
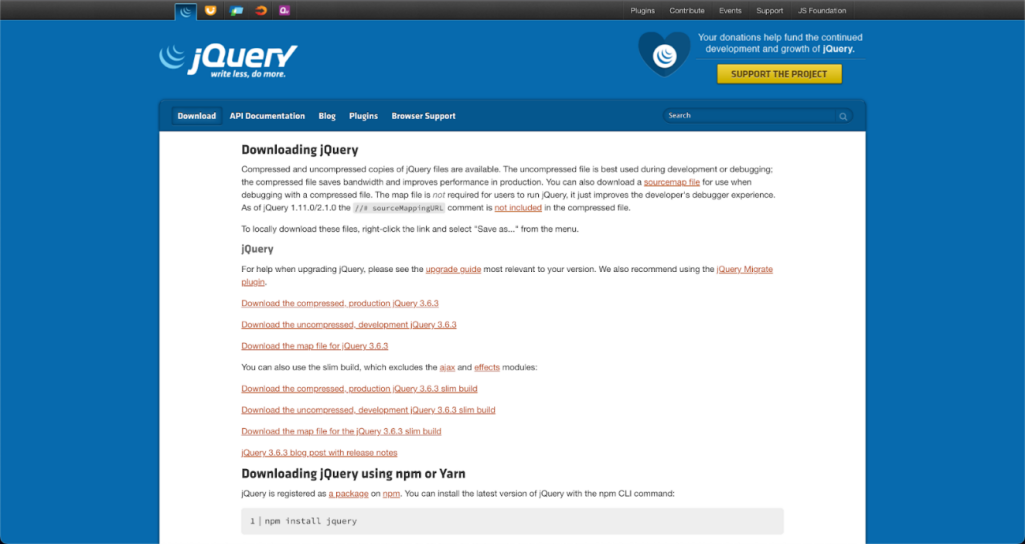
「jQuery」は、公式ホームページからダウンロードできます。
以下のURLにアクセスしてください。

「Download the compressed, production jQuery 3.6.3」という文章のリンクを右クリックし、「名前を付けてリンク先を保存」を選択しファイルをダウンロードしましょう。
ダウンロードしたjsファイルを任意の場所に配置し、HTMLファイルのheadタグ内にscriptタグを記述します。
<head>
<title>タイトル</title>
<script src=”js/jquery-3.6.3.min.js”></script>
<script>
//ここに処理を記述します
</script>
</head>
上記の例では、HTMLファイルが配置されているディレクトリにあるjsフォルダの中にjsファイルが保管されています。
なお「jQuery」の読み込みタグは、必ず「JavaScript」の処理を書く<script>タグの直前に配置してください。配置が逆だった場合「jQuery」が読み込まれず、エラーが発生してしまいます。
CDNを利用する
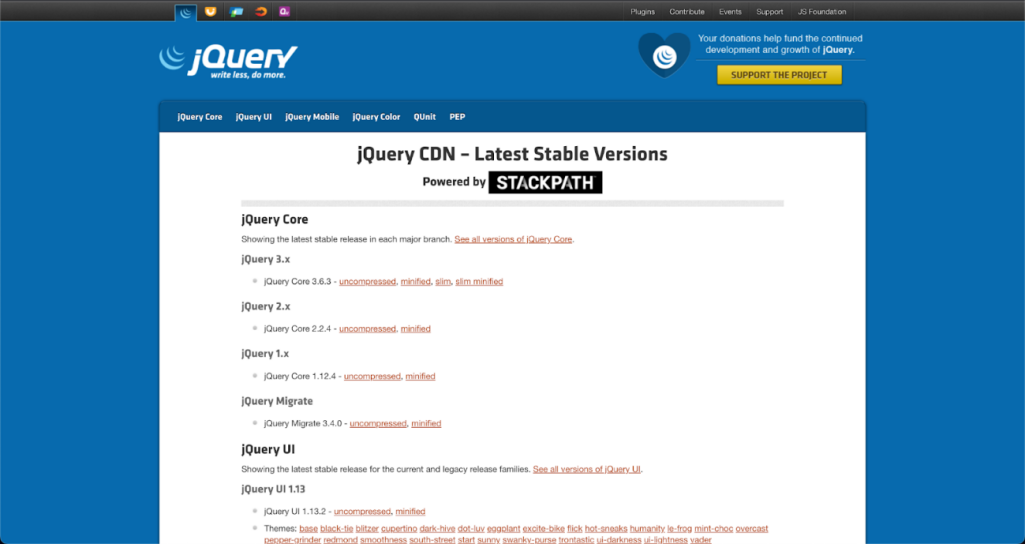
「jQuery」を導入する方法として、「CDN」を利用する方法もあります。
以下のURLにアクセスしてください。

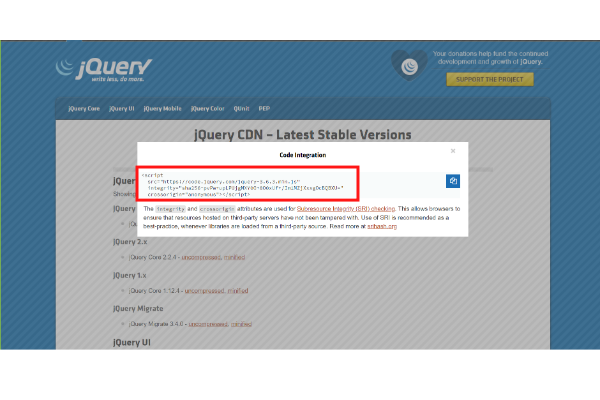
「jQuery 3.x」欄の「minified」をクリックすると、軽量化された「jQuery」の「CDN」を参照するscriptタグ(下図赤枠内)が表示されますので、それをコピーします。

<head>
<title>タイトル</title>
//ここから
<script src=”https://code.jquery.com/jquery-3.6.3.min.js” integrity=”sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=” crossorigin=”anonymous”></script>
//ここまでがコピーしたコードになります
<script>
//ここに処理を記述します
</script>
</head>
上述のようにコピーしたscriptタグをHTMLファイルのheadタグ内に貼り付ければ、「CDN」を使った「jQuery」の導入は完了です。
jQueryの基礎的な記述方法とは?

「jQuery」はコードが短いことが特徴なので、一つひとつを丁寧に見ていけば初心者でも何が書いてあるのか理解しやすいライブラリです。
ここからは、「jQuery」の基礎的な文法や記述方法を紹介します。
jQueryの基本的な構文
「jQuery」の基本的な構文は、以下のとおりです。
$(“セレクタ”).メソッド(“パラメータ[引数]”);
セレクタには「jQuery」で操作したいHTMLやCSSの要素を、メソッドには処理の内容を記述します。詳細な処理を指定する場合にはパラメータを使用しましょう。
$("p").hide();
たとえば、上記のように記述することでHTMLファイル内のp要素を非表示にできます。
$("p").css("color","red");
上記はパラメータを使用した例です。このように記述することで、p要素内の文字色を赤色にできます。
関数の書式で$を使う
「jQuery」では、関数の書式で$を使用します。しかし他のライブラリやフレームワークとの競合が懸念される場合は、以下で記述しているように「$」の代わりに「jQuery」という文字の使用も可能です。
jQuery("p").hide();
セレクタの選択
セレクタとは、操作の対象となる要素のことです。要素名を指定することも、id名やclass名を指定することもできます。
//pタグを指定する場合
$("p")
//クラス名で指定する場合
$(".container")
//IDで指定する場合
$("#profile-container")
//最初の要素だけを指定する場合
$("li:first")
セレクタの指定は、CSSと同じようにid名の場合は「#」、class名の場合は「.」を頭につける必要があるので注意してください。
イベントの指定
セレクタの次に、その要素に対してどのようなタイミングでイベントを実行するのかを指定します。
//ボタンをクリックしたときに実行する
$("#btn").click();
//マウスカーソルが重なったときに実行する
$("div").hover();
動作の指定
最後に、指定されたセレクタが指定されたタイミングになった際に実行する処理を指定します。かっこ内に無名関数を作成することで、処理の指定が可能です。
//画像にマウスカーソルが重なったら文字が出てくる
$("#image-box").hover(function(){
$("#words-box").show();
});
//ボタンを押すとアラートが出てくる
$("#btn").click(function(){
alert("ボタンが押されました!");
});
jQueryのメソッドを解説

ここからは「jQuery」のメソッドについて紹介します。代表的なメソッドも記載するので、使い方を知りたい方はぜひ参考にしてください。
メソッドとは?
メソッドとはオブジェクトがプロパティを持っている関数で、指定した要素をどのようにするのかを指定する、「jQuery」の命令文にあたる部分のことです。
「jQuery」にはさまざまなメソッドが用意されており、メソッドをうまく利用することで手軽に読みやすいコードが書けます。
「jQuery」のメソッドを理解することで、「jQuery」での開発の幅を広げることが可能です。
代表的なjQueryのメソッド
ここからは実際に、「jQuery」で使われる代表的なメソッドを紹介します。「jQuery」のコードを書くときに必須なので覚えるようにしてください。
.css()
CSSの値を取得し、書き換えを行う
.html()
要素の値をHTMLとして取得し、書き換えを行う
.text()
要素の値をTextとして取得し、書き換えを行う
.remove()
指定した要素を削除する
.hide()
要素を非表示にする
.show()
要素を表示する
.toggle()
要素の表示・非表示を、実行されるたびに切り替える
.addClass()
クラスを追加する
.removeClass()
クラスを削除する
.fadeTo()
指定した要素の透明度を変更する
Webサイト開発を目指す方はjQueryの習得をしてみよう

「jQuery」はコードの視認性を高めたり、手軽にアニメーションを実現できたりすることから、さまざまなWebサイト開発に使われています。
今後Webサイト開発に携わりたいと考えている方は、ぜひ「JavaScript」と一緒に「jQuery」を学習してみてください。